Personal Role

프로젝트 소개
Jsp 기반의 나만의 디자인으로 디자인한 Todo List를 사용하여 계획적인 하루 보내기 위해 만든 팀 프로젝트입니다.
이번 프로젝트에서 저는 로그인, 타임테이블, 원형 차트의 BackEnd와 FrontEnd를 만들었습니다.
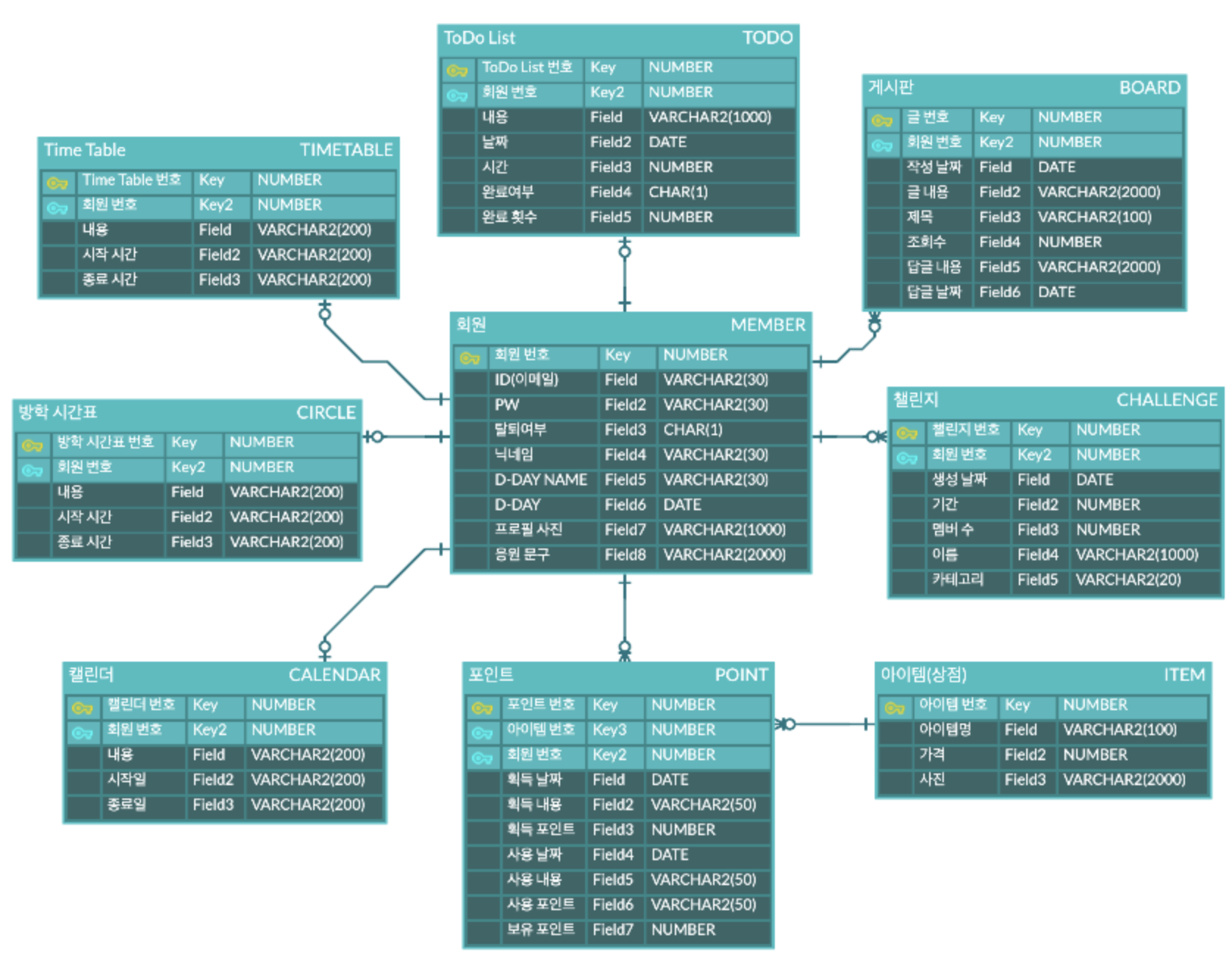
ERD

기능 소개
Splash Screen


왼쪽 상단 카멜레온 로고를 클릭하면 스플래시 스크린을 띄운 후 메인화면으로 돌아가도록 구현했습니다.
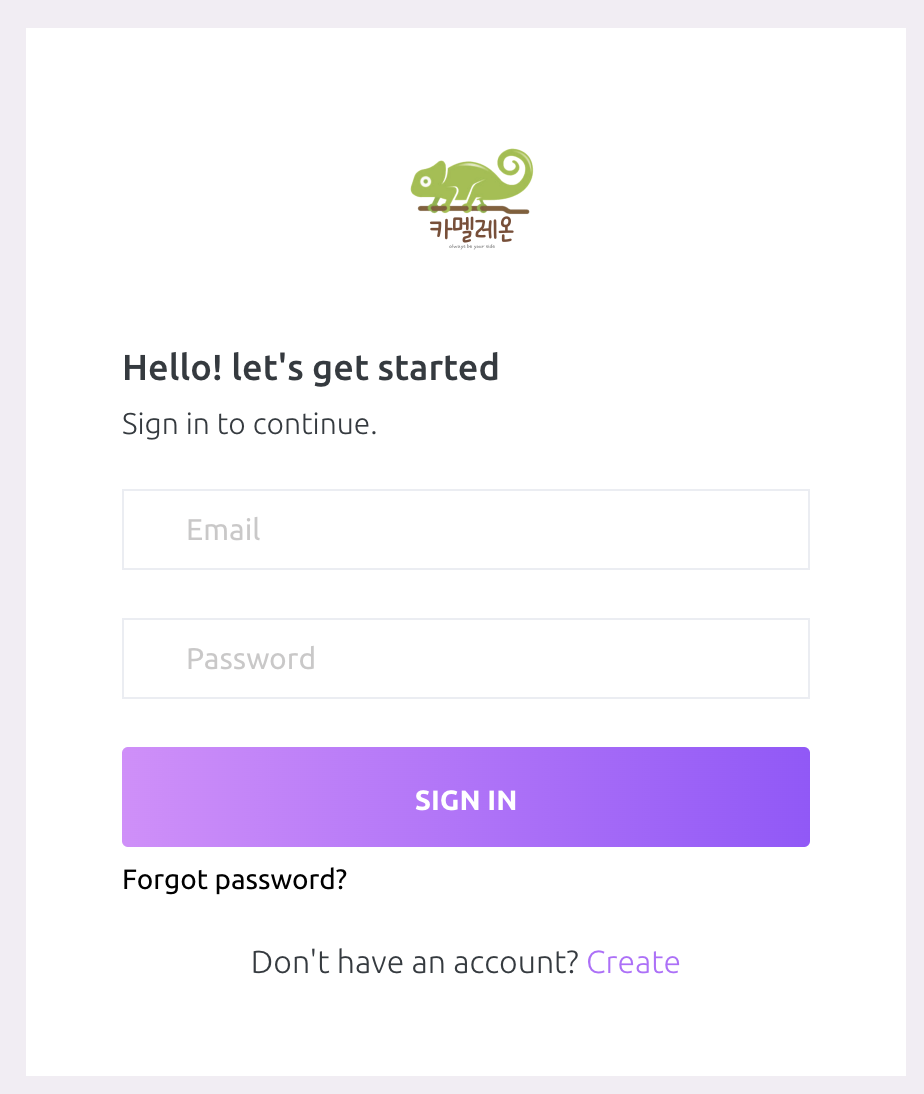
로그인


jsp form 태그의 POST메소드를 이용해 DB에 일치하는 ID와 PW가 존재하면 session에 사용자 정보를
저장한 후 홈 화면으로 이동하도록 구현했습니다.
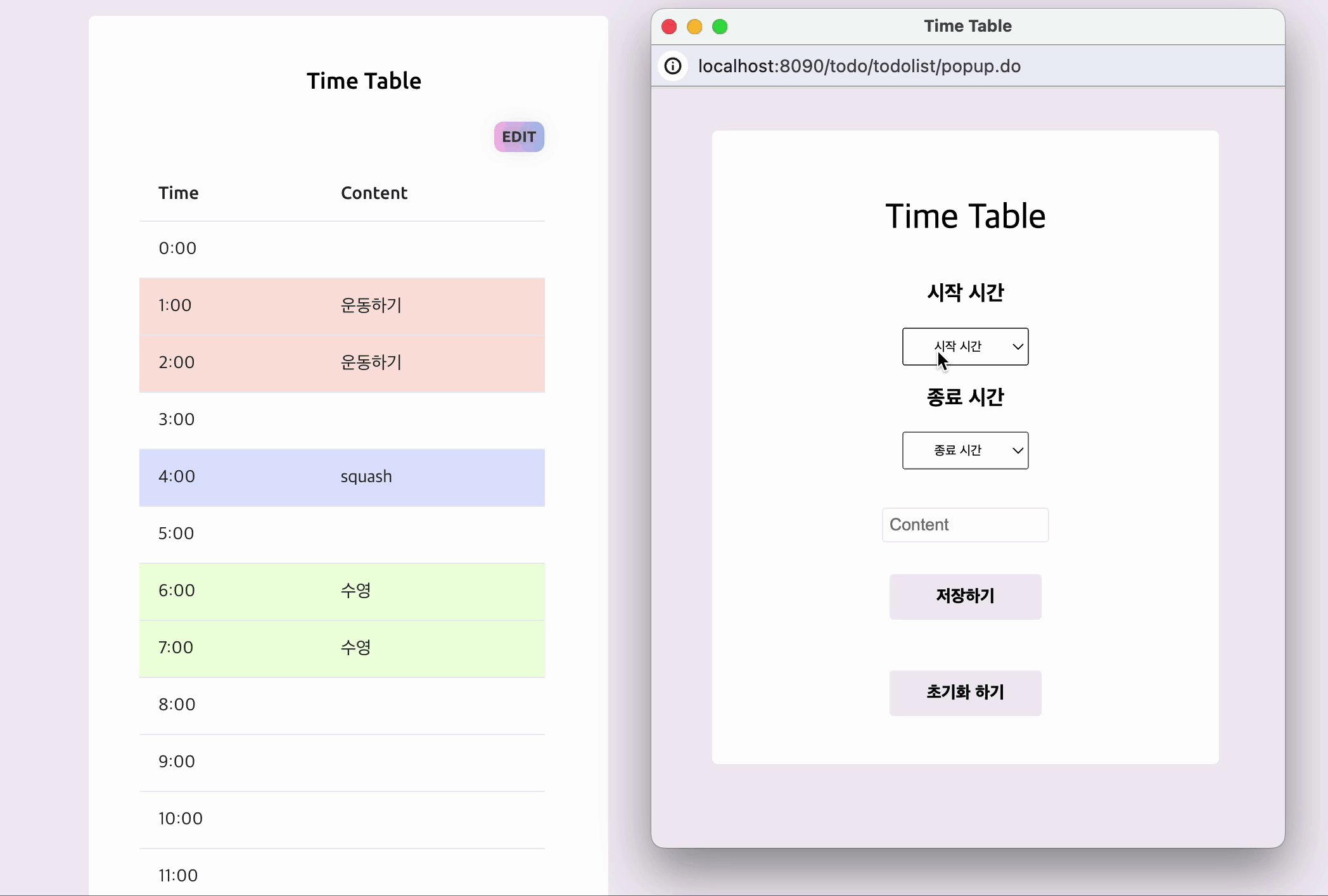
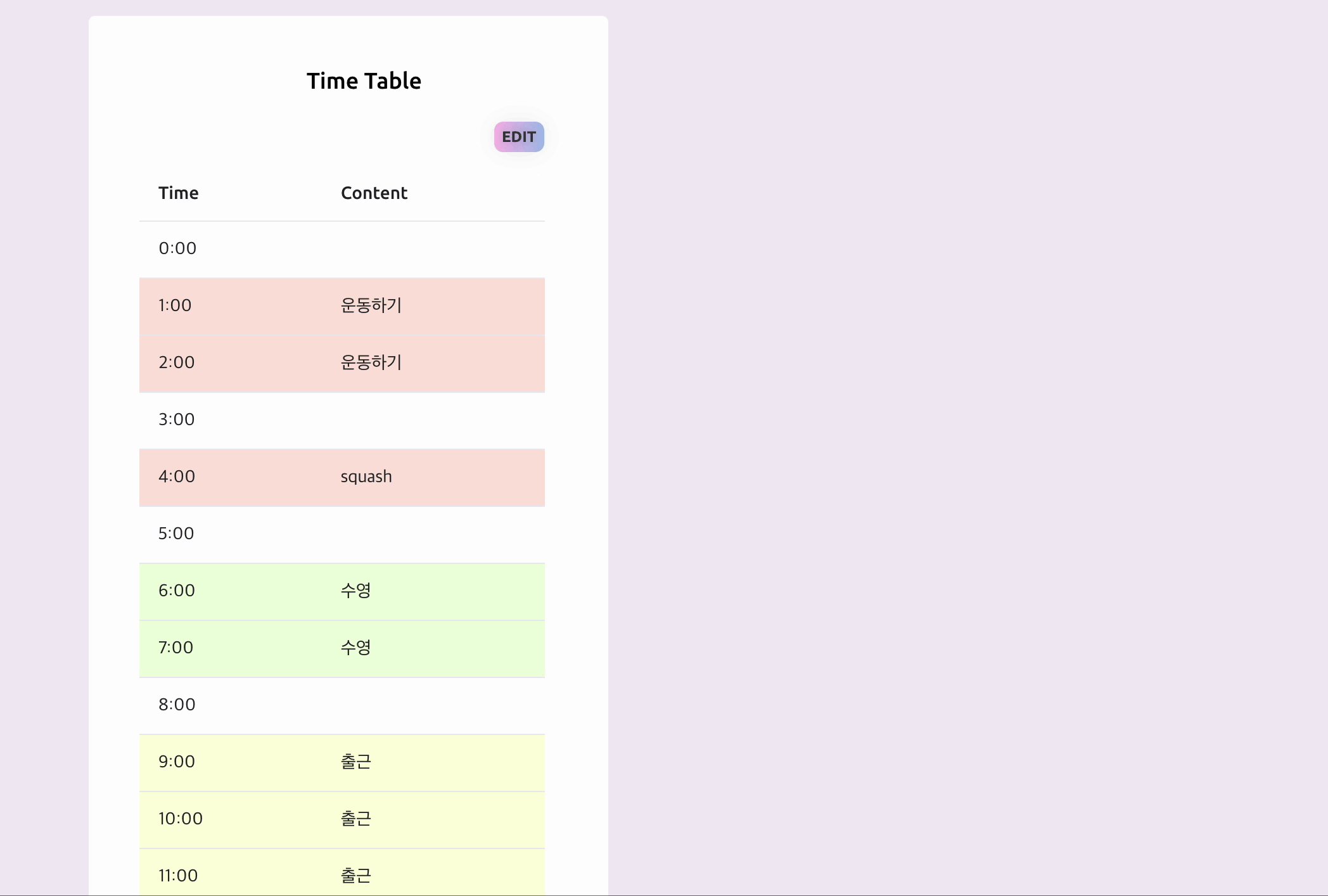
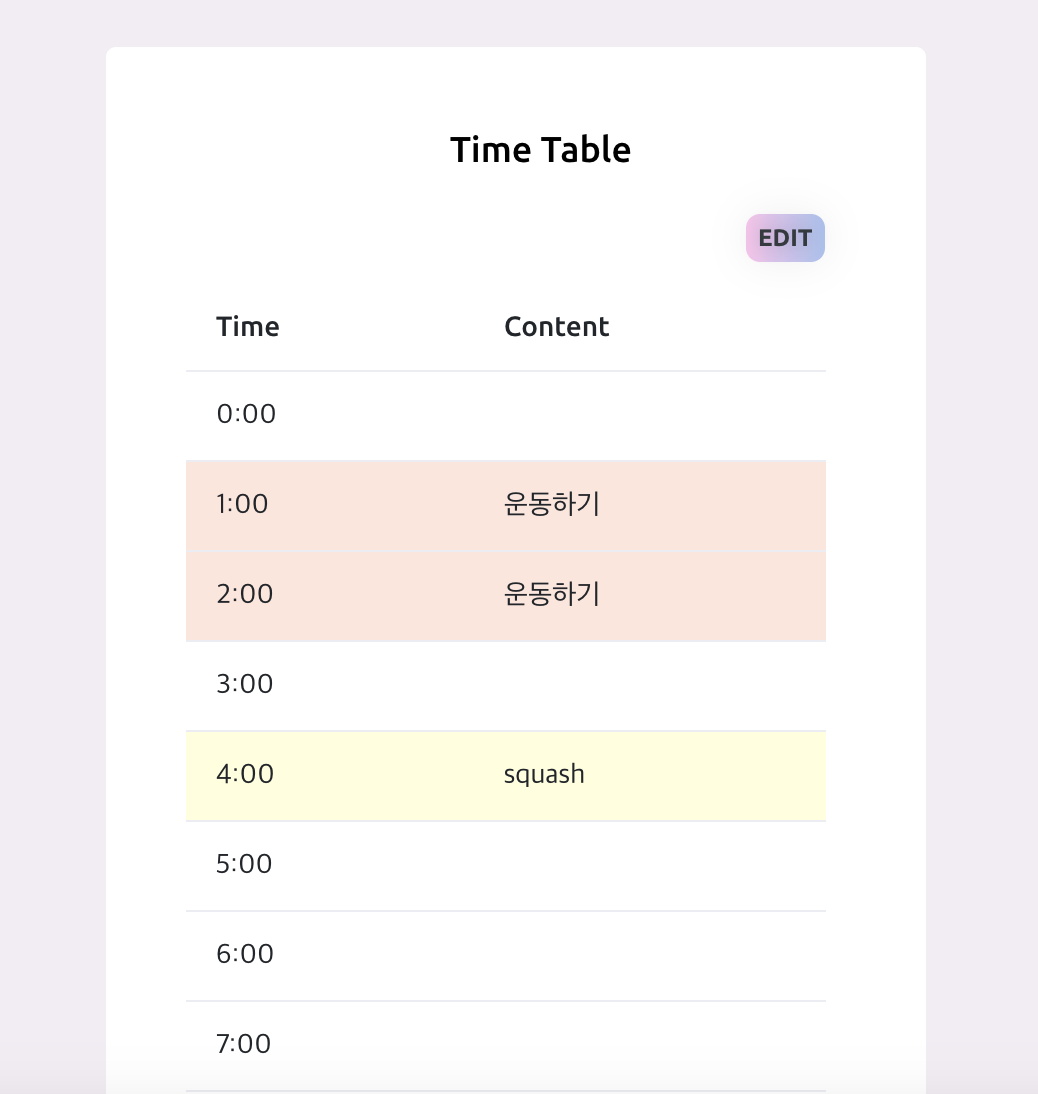
TimeTable - 시간표 형태로 일정을 관리하는 기능

- 시간표 조회


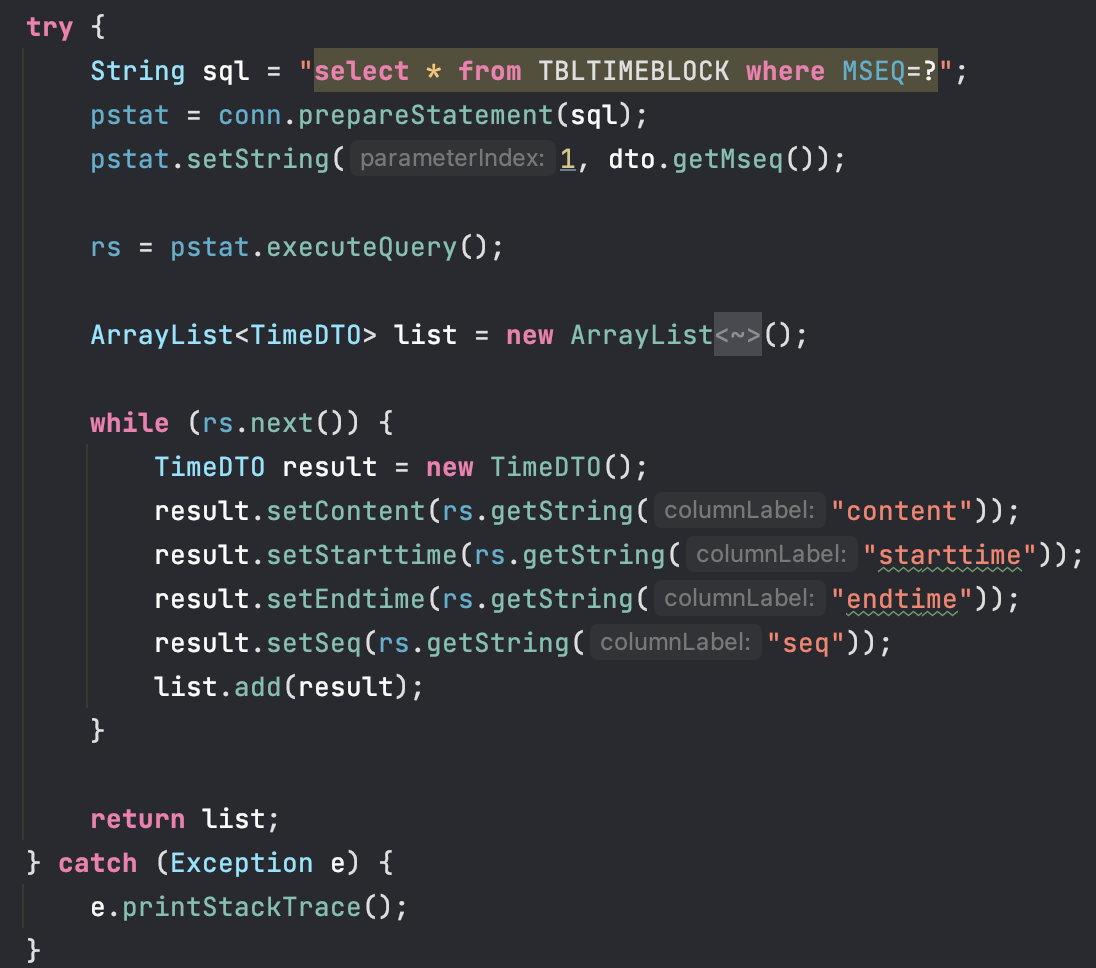
로그인한 사용자의 시간표 데이터를 DB에서 가져와 출력하도록 구현했습니다.
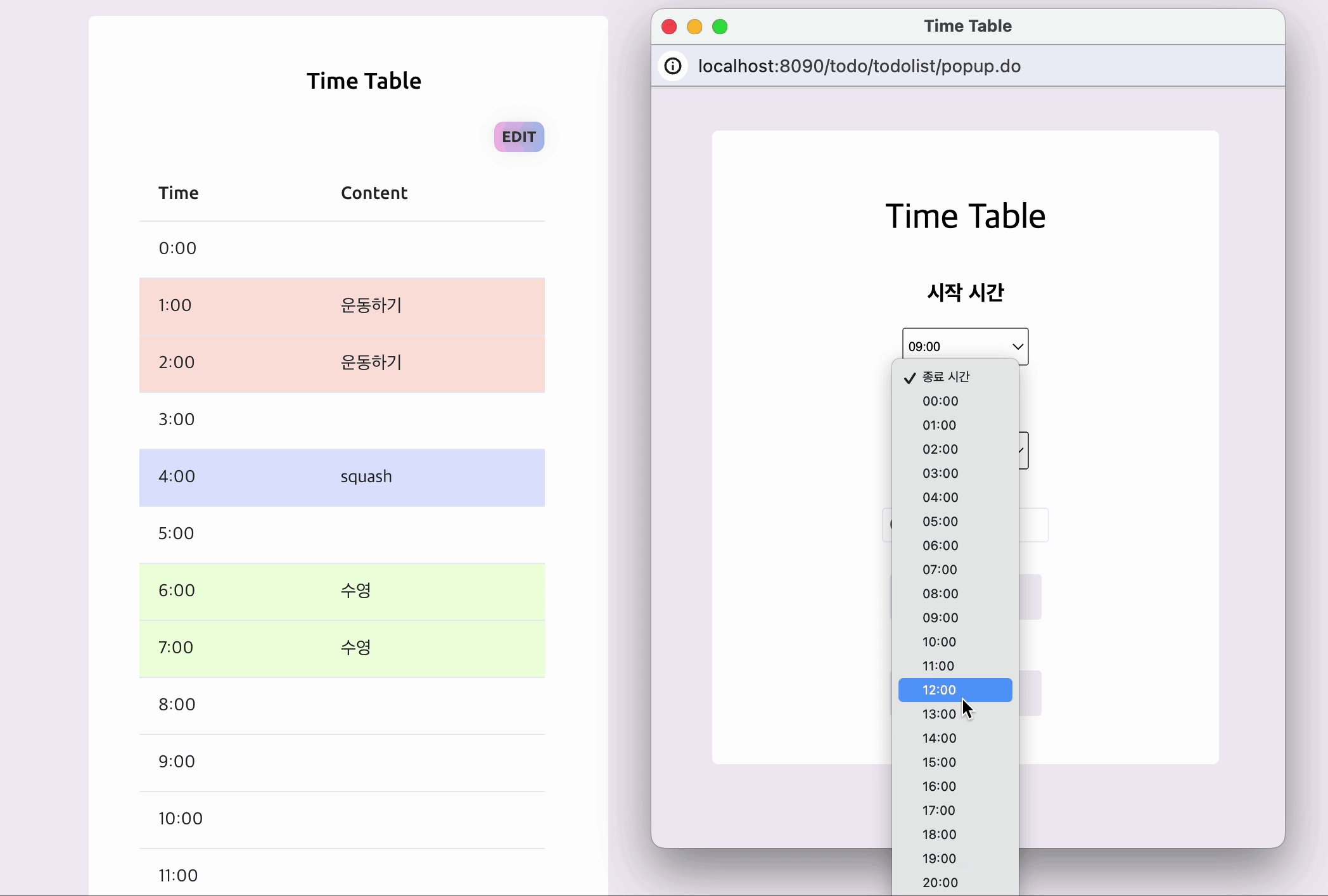
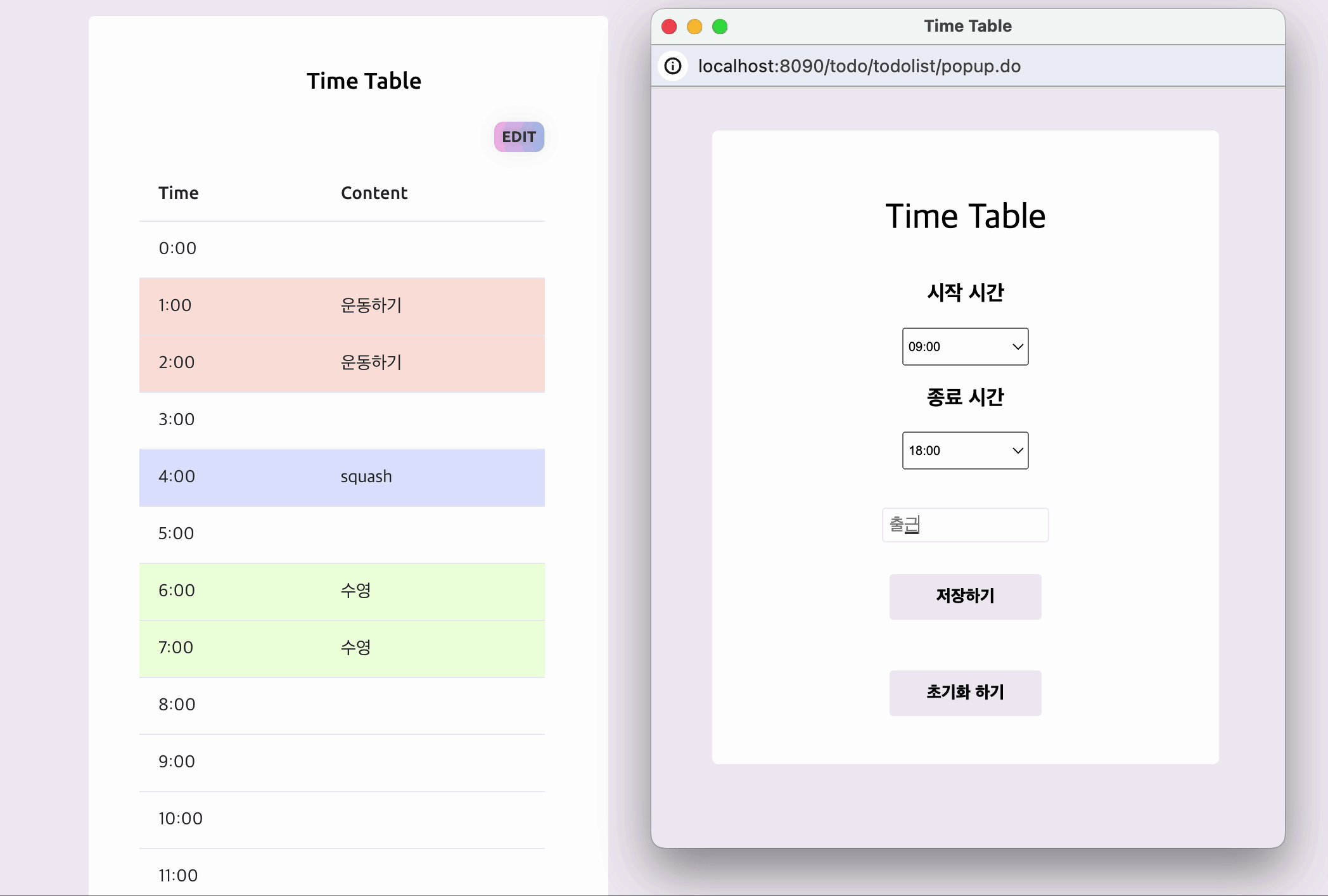
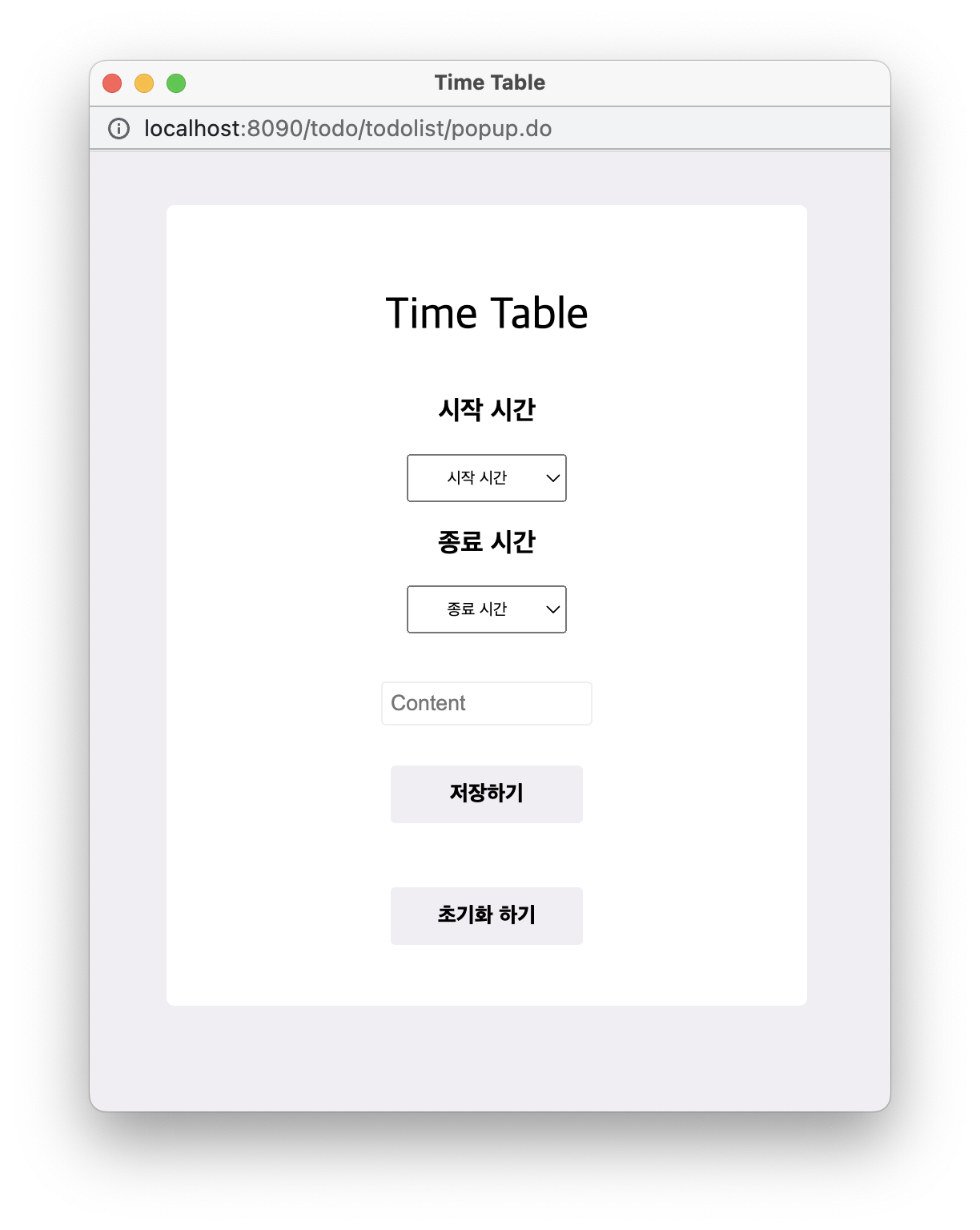
- 시간표 추가, 삭제


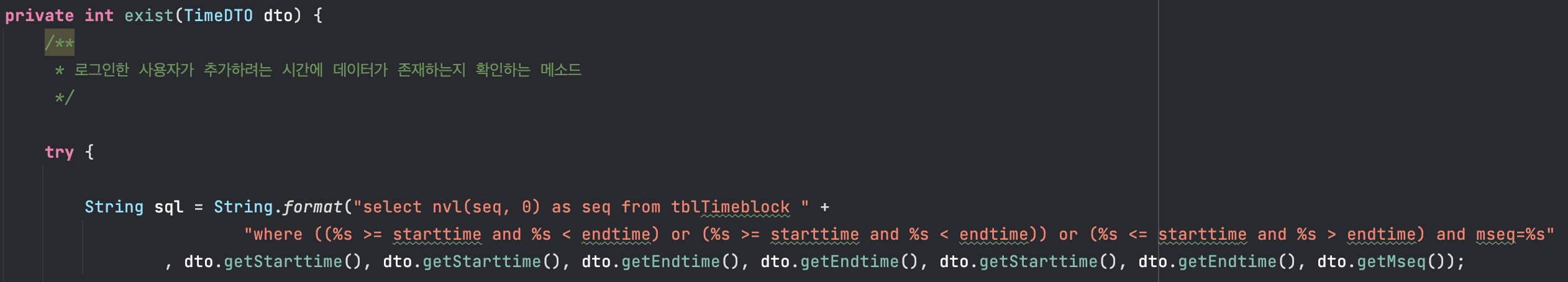
시간표 추가 기능은 exist 메서드로 사용자가 추가하려는 시간에 데이터가 존재하는지 확인한 후 새로 추가하는 일정이
기존 일정과 겹칠 경우 기존 일정을 삭제하고 새로 쓰인 일정을 추가하도록 구현했습니다.
시간표 삭제 기능은 초기화하기 버튼으로 모든 시간표 내용을 지울 수 있도록 구현했습니다.

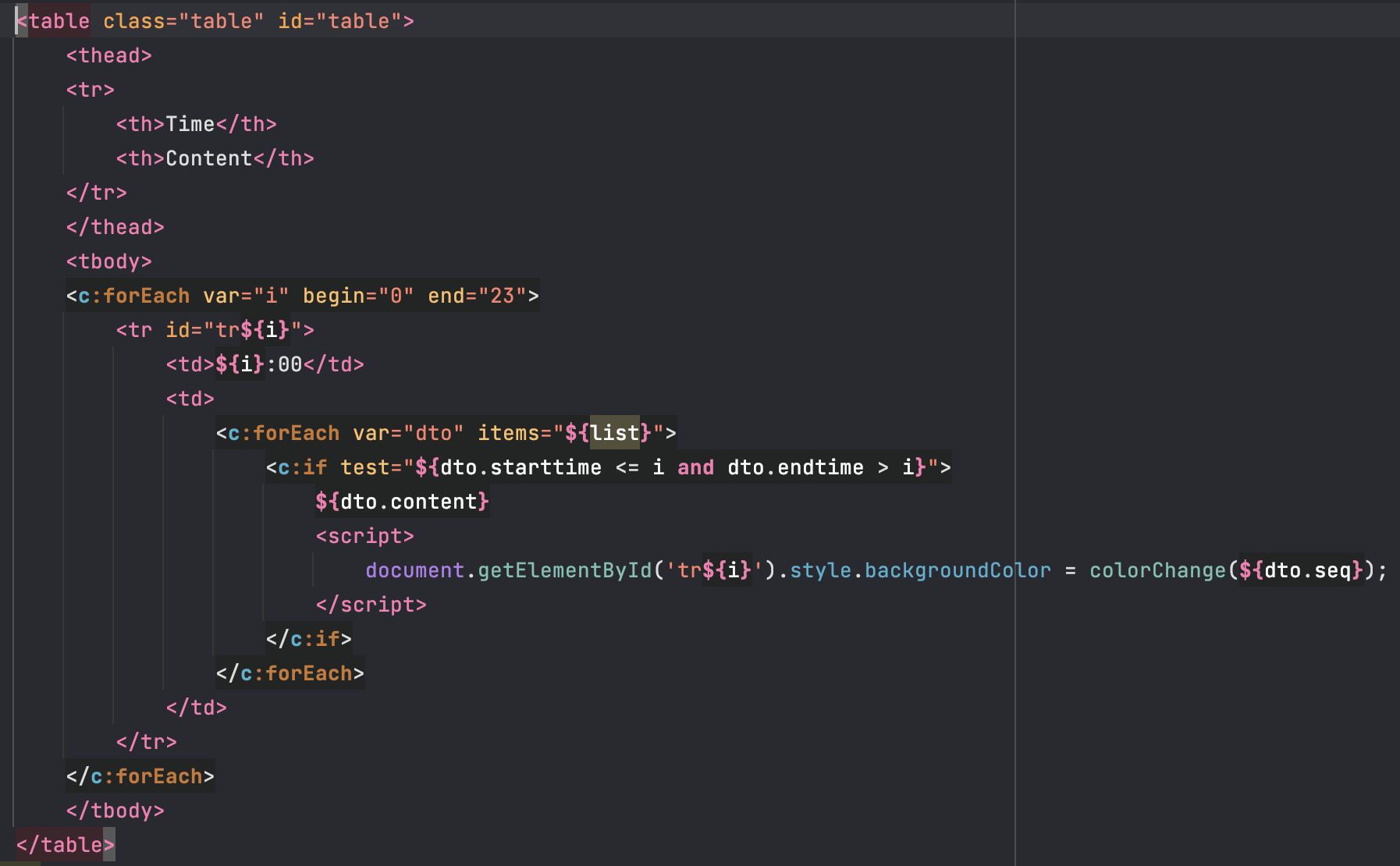
Table 요소를 사용하여 시간표를 표시하는 테이블을 생성한 후 c:forEach 태그를
사용하여 0시부터 23시까지 24개의 행을 생성했습니다.
c:forEach와 c:if 태그를 사용하여 리스트의 항목을 반복하며 현재 시간이 해당 항목의 시작 시간과 종료시간 사이에 있는지 확인한 후 조건에 맞는 항목의
내용을 셀에 표시하도록 구현했습니다.
조건이 맞는 경우 해당 항목의 내용을 셀에 표시한 후 colorChange 함수를 호출하여 행의 배경색을 변경하도록 했습니다.
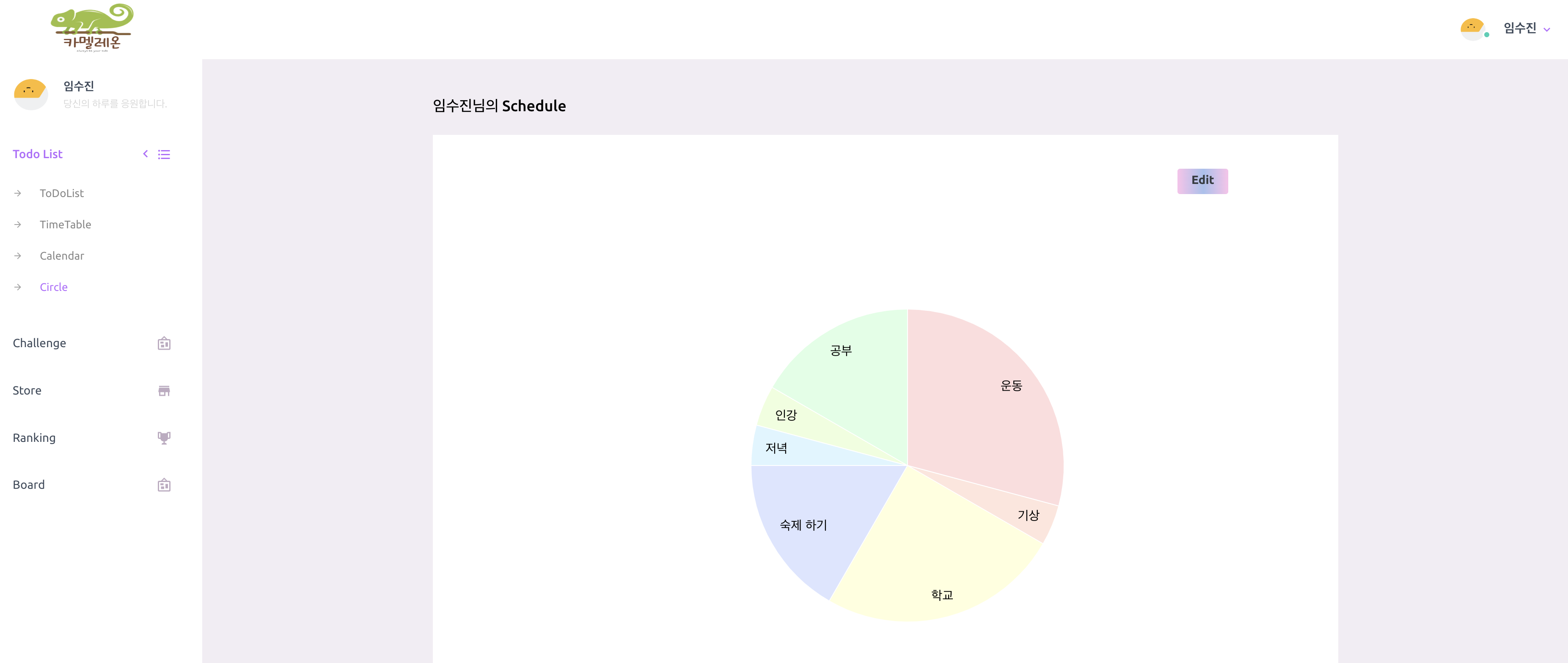
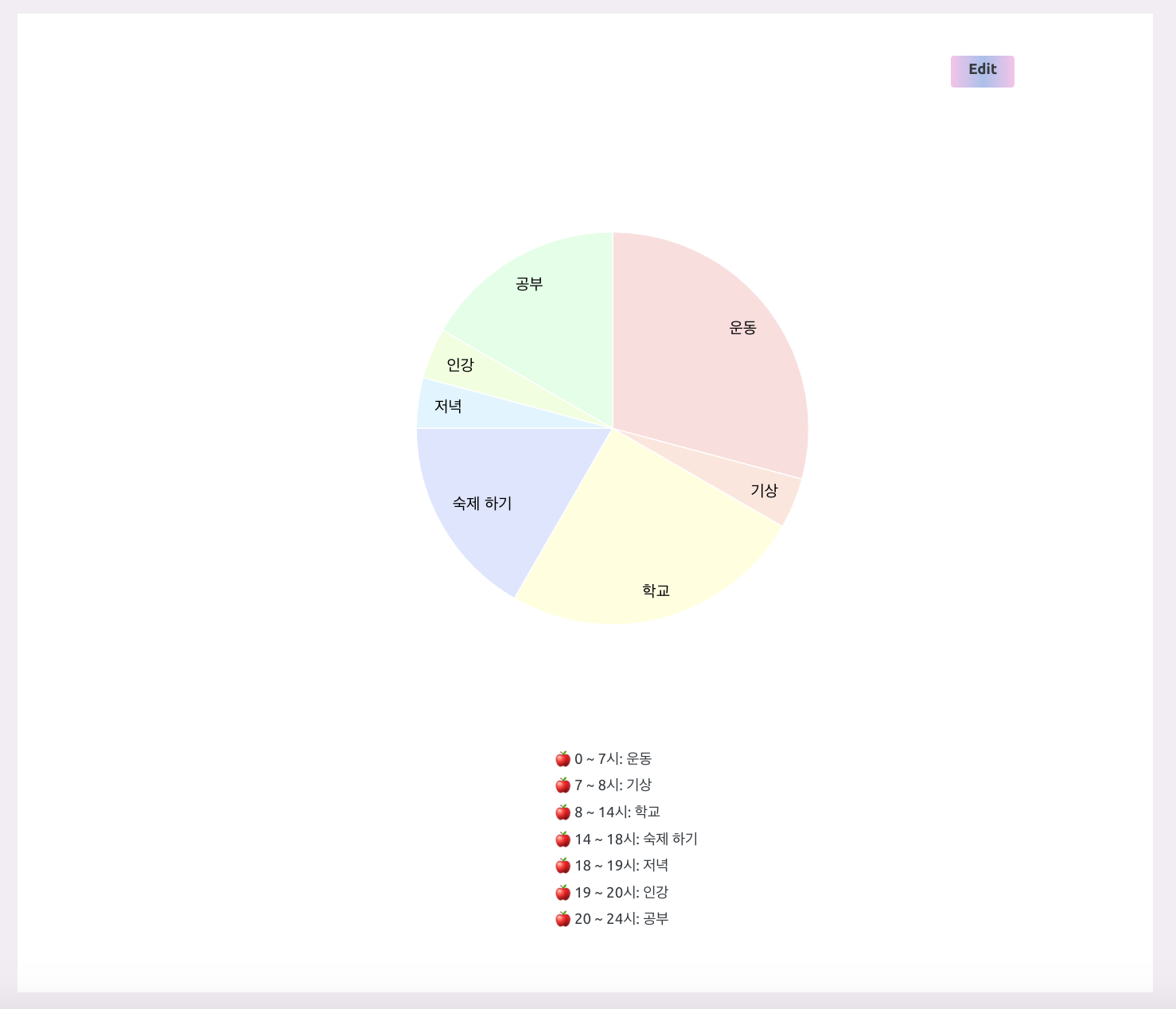
원형 시간표 - 방학 시간표 형태로 일정 관리를 할 수 있는 기능

Google Pie chart API를 활용해 원형 시간표를 구현했습니다.
Pie chart API 특성상 차트 옆부분에 시간을 표시할 수 없어서 차트 밑 부분에 따로 시간과 일정이 보이도록
구현했습니다.
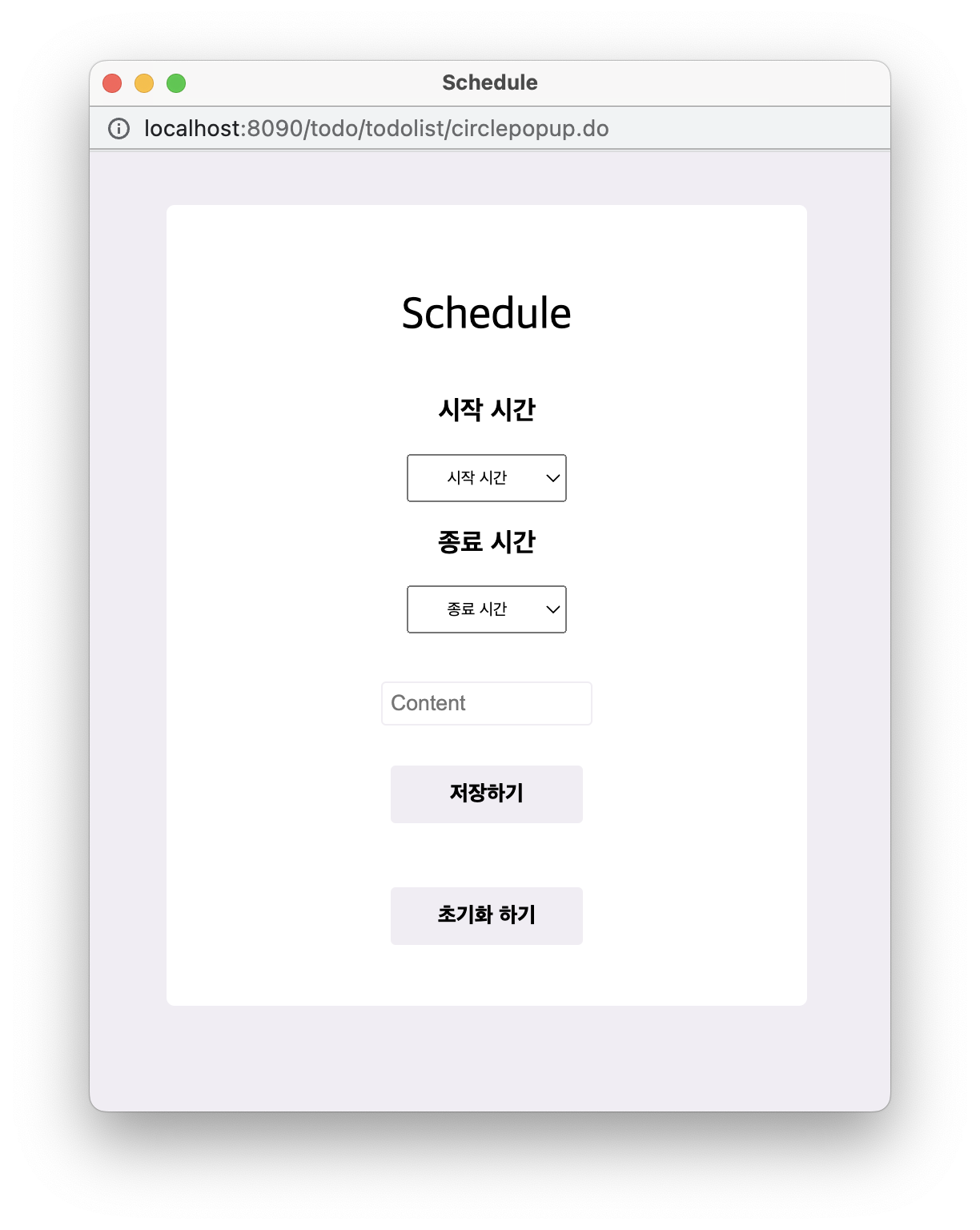
- 원형 시간표 추가, 삭제


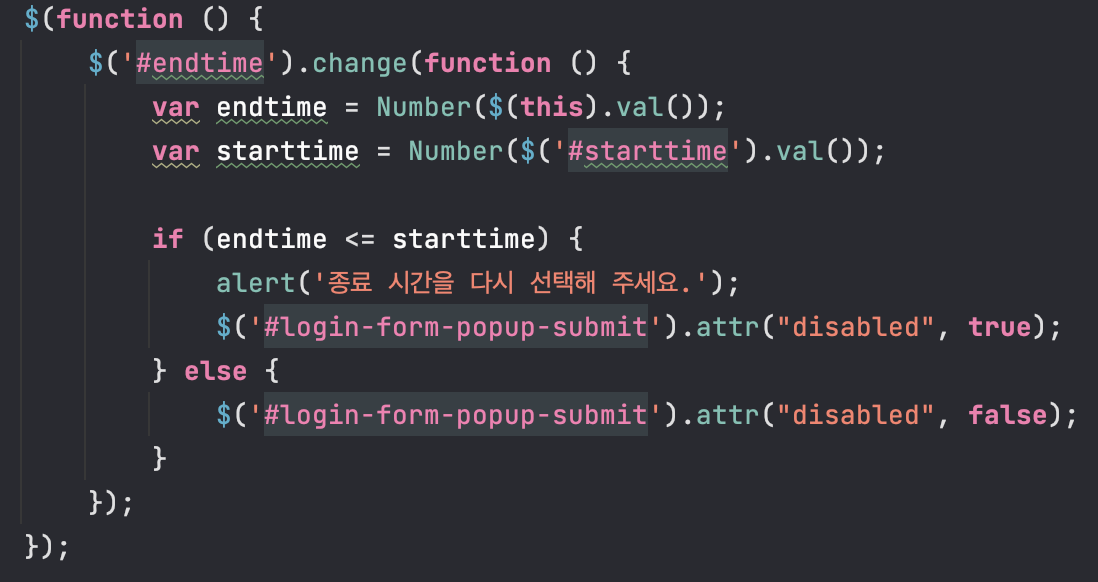
시간표를 추가할 때 종료시간이 시작 시간보다 빠르지 않도록 자바스크립트로 제약사항을 걸었습니다.
카멜레온 집사
일정 관리 및 커뮤니티 웹 사이트











